
Če ste si ogledali wordpress, boste zagotovo opazili, da se vsakič, ko ustvarite novo stran, v zgornjem meniju samodejno doda povezava, kar zagotovo povzroča glavobole vsem, ki začnejo uporabljati ta CMS, ker V nekaterih primerih želimo v zgornji meni umestiti samo tiste strani, ki so na našem spletnem mestu resnično pomembne, manj ustrezne pa pogosto ostanejo na dnu strani. V tem članku bomo videli, kako organizirati svoj meni, da prikaže, kaj želimo v glavnem in v sekundarnih menijih.
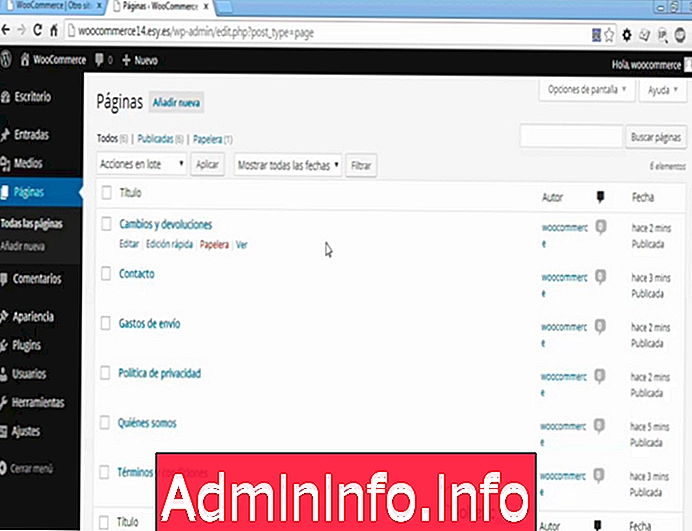
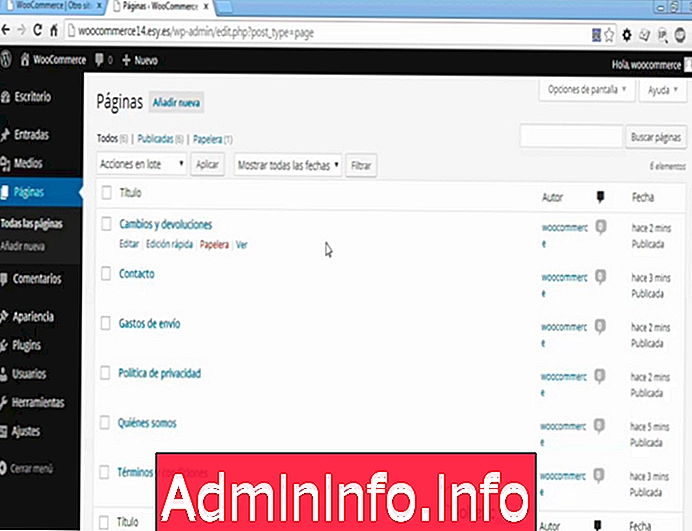
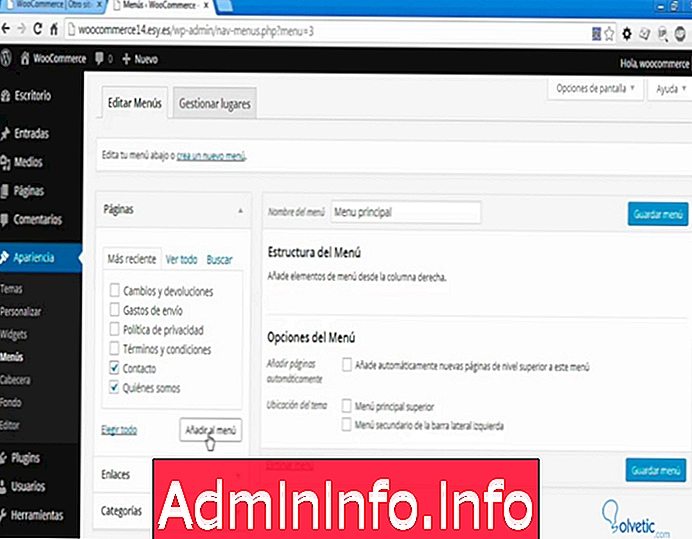
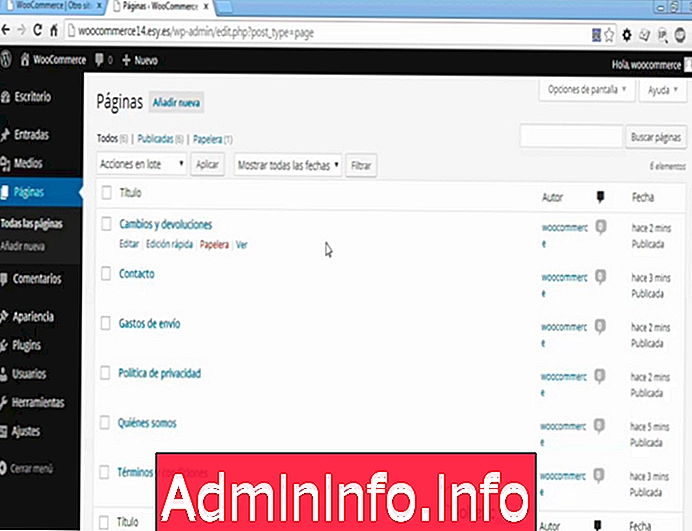
Kot lahko vidite na naslednji sliki, smo v meniju Wordpress Pages na skrbniški plošči in predhodno smo ustvarili več strani za sestavljanje svojih menijev.

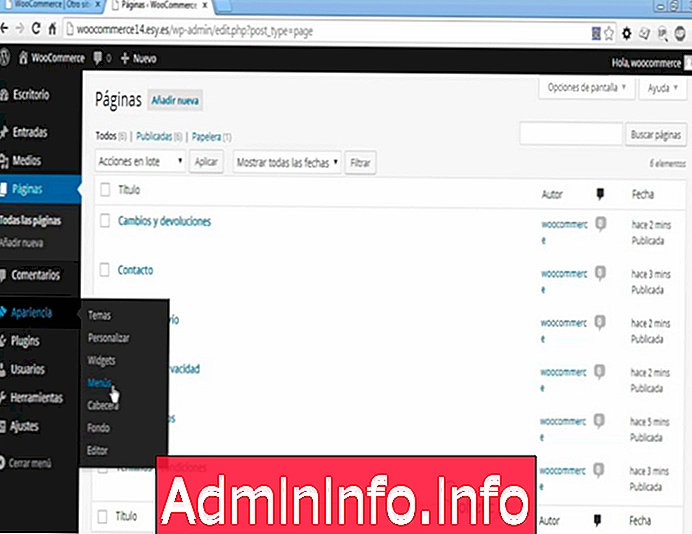
Ob tej priložnosti me zanimajo kot glavne možnosti samo strani "Kdo smo" in "Stik", druge pa bodo del sekundarnega menija. Zato bomo začeli z ustvarjanjem našega glavnega menija, za to postavimo možnost Videz na levi strani, ga kliknemo in nato izberemo možnost Meni, kot je prikazano na naslednji sliki.

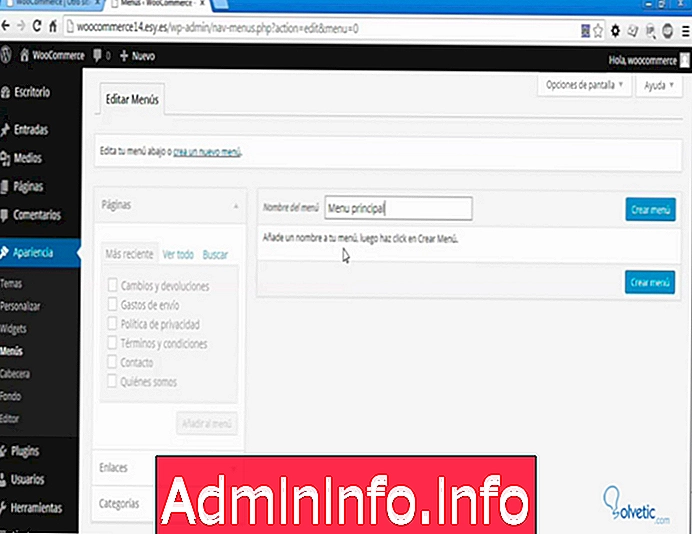
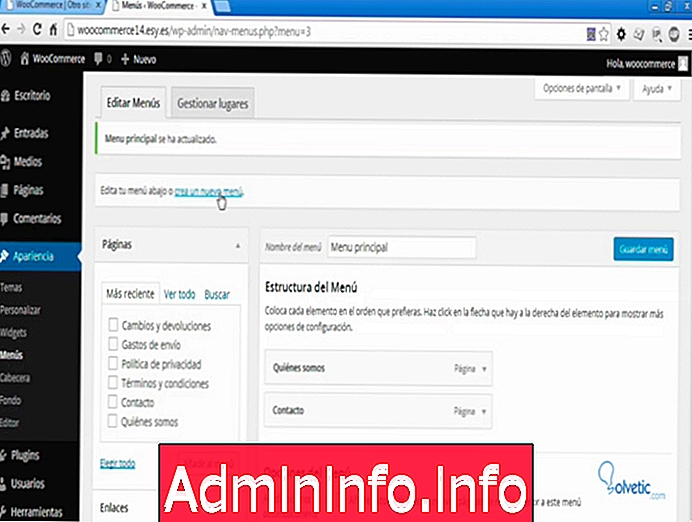
V naslednjem oknu bomo svojemu novemu meniju dodelili ime, in sicer samo zaradi njegove identifikacije, ime, ki ga postavite, ne bo vidno spletnim obiskovalcem. Ko vnesemo ime, kliknemo gumb za ustvarjanje v meniju.

Nato bomo na naslednjem zaslonu videli, da je na levi strani aktiviran razdelek Strani, v njem pa lahko izberemo tiste strani, za katere želimo, da so del tega menija, ko bo izbor končan, bomo pritisnili na gumb »Dodaj v meni« .

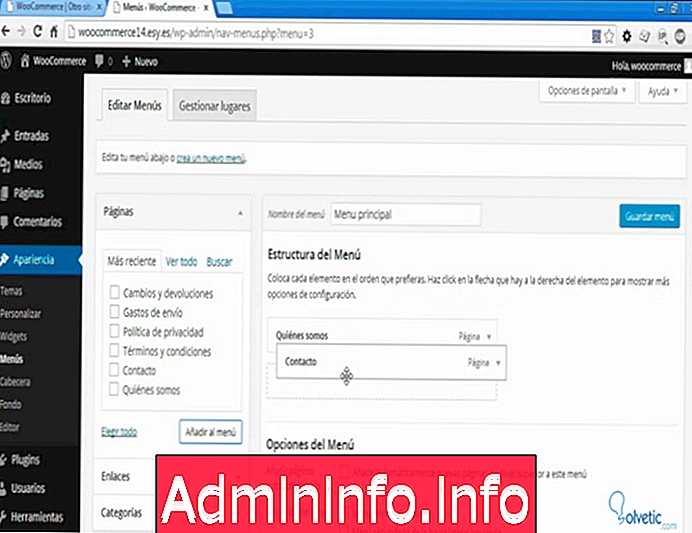
Po tem lahko na desni strani zaslona vidimo razdelek "Struktura menija", tu lahko spremenimo vrstni red, v katerem se bodo možnosti našega menija prikazale preprosto s klikom in povlečenjem navzgor ali navzdol.

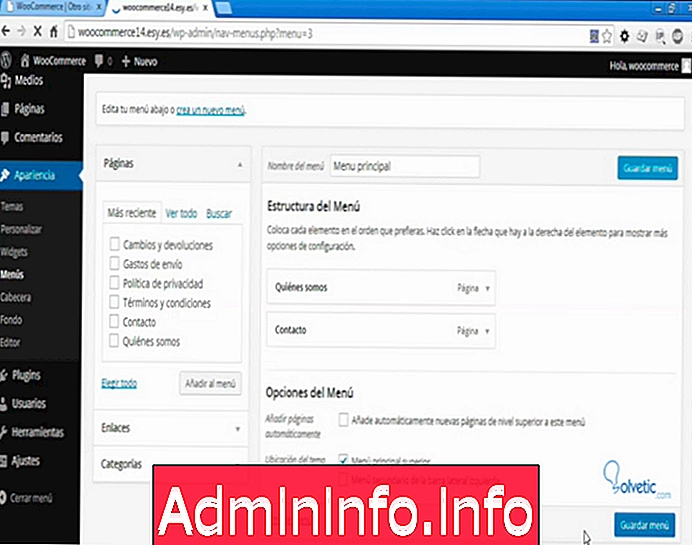
Ko končate z naročanjem svojih možnosti, ne pozabite potrditi polja z naslovom "Glavni glavni meni", ki je na dnu v razdelku "Možnosti menija"

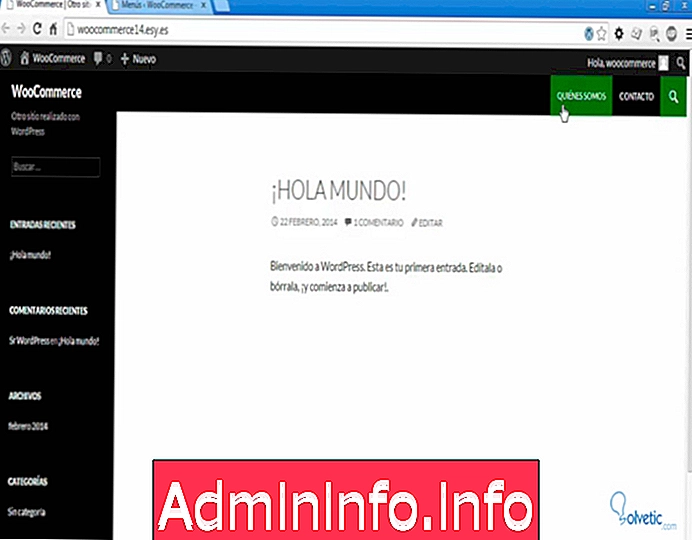
Na koncu kliknemo na gumb "Shrani meni" . In če preverimo našo spletno stran, lahko vidimo, da sta v našem zgornjem meniju le dve možnosti, ki ustrezata tistim, ki smo jih že izbrali.

Naš zgornji meni smo že ustvarili, videli bomo, kako ustvariti spodnji meni ali nogo.
Postopek je praktično enak prejšnjemu, gremo na Izgled> Meniji izberemo možnost Ustvari novo .

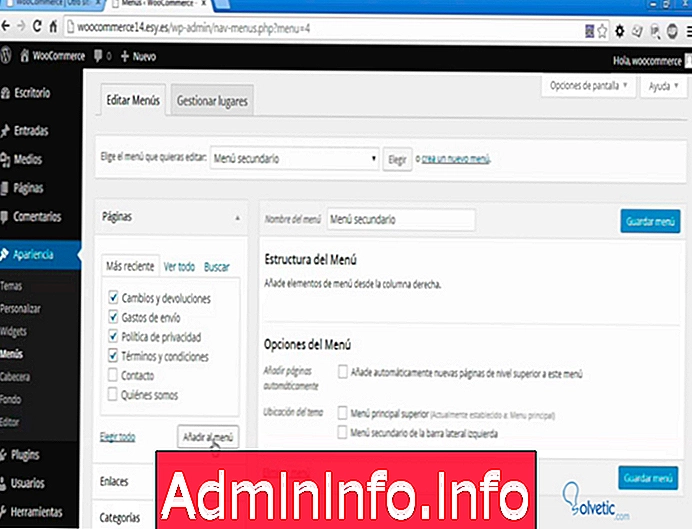
Vpišemo ime in v razdelku Strani izberemo tiste, za katere želimo, da so del tega novega menija.
Temu bom dal ime Sekundarni meni in zanj bom izbral druge strani, razen tistih, ki so že del glavnega menija.

Vidimo, da za razliko od zgornjega menija nimamo možnosti neposredno, da bi jedilnik postavili na dno strani, vendar kljub temu lahko to dosežemo s pomočjo Widgeta.
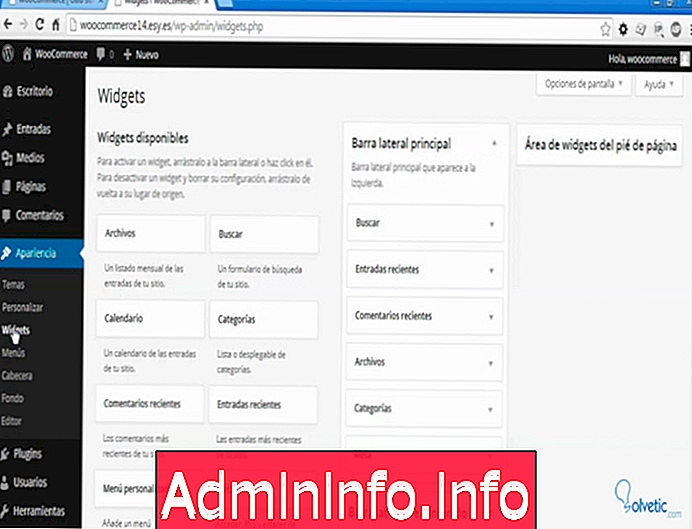
Za to pritisnemo gumb za shranjevanje v meniju in nato pojdemo na možnosti Videz in izberemo Widget.
$config[ads_text5] not found
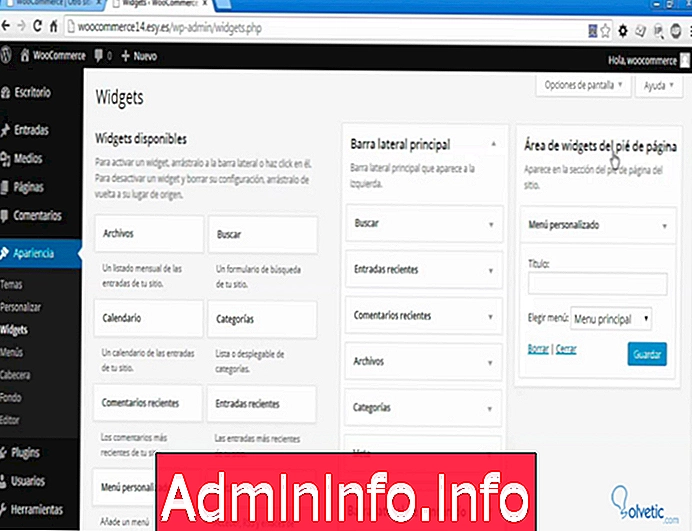
Potem bomo postavili možnost »Footer widget area«, upoštevati je treba, da je to območje odvisno od vsebnikov, ki imajo temo, ki jo bomo pozneje uporabili, da bi lahko dokončno postavili, zagotovo bi lahko opazili, da do zdaj delam na temi, ki privzeto prinaša Wordpress zato meni tokrat zagotovo ne bo videti dobro, vseeno pa nam bo pomagal predstaviti razporeditev, ki jo bodo imeli elementi na zaslonu.
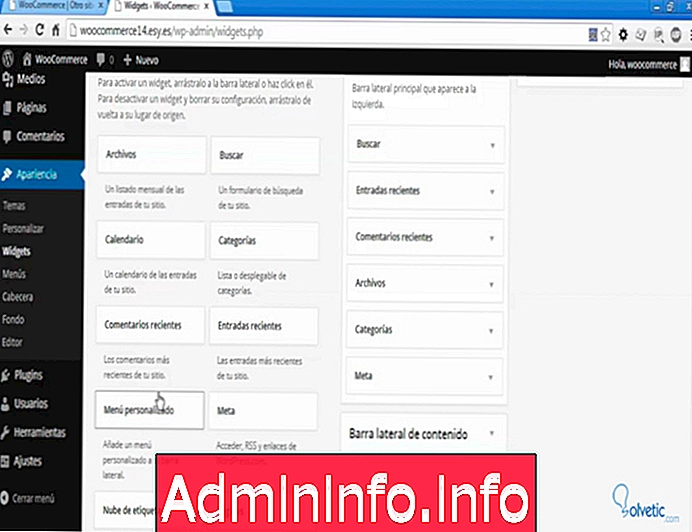
Po tem bomo na levo stran zaslona postavili možnost »Meni po meri« in jo povlekli v možnost »Območje pripomočka v nogi«, ki se nahaja na desni strani zaslona.
$config[ads_text6] not found


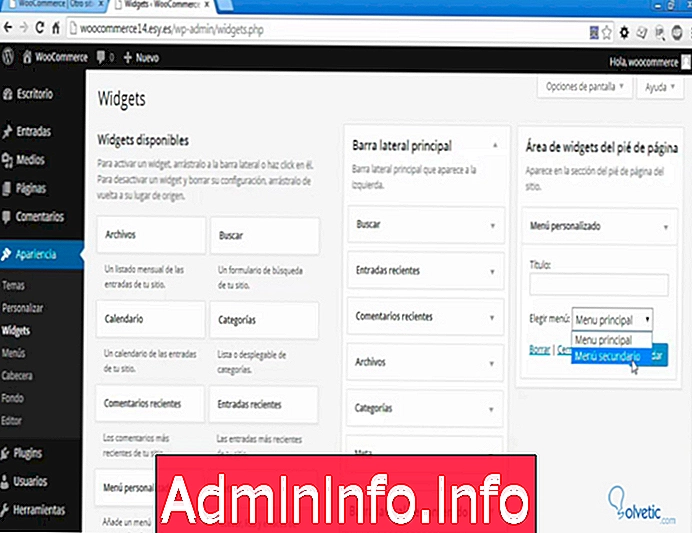
Kasneje bomo v polju »Izberi meni« izbrali meni, ki ga želimo imeti v tem vsebniku. Ko smo izbrali svoj sekundarni meni, pritisnite Save. In če vidimo našo spletno stran, lahko vidimo, da se je že nahajalo na dnu, morda ne na način, ki ga želimo, vendar bo to odvisno od vsebnikov, ki so na voljo v nogi teme, ki jo uporabljamo. Lahko preizkusite temo, ki jo uporabljate, in mi pustite svoje komentarje, spoštovani.

- 0
Člen